おはようございます、こんにちは、こんばんは、シュンペーターと申します。
今回のWordpressのプラグイン紹介はコチラ!
Auto Post Thumbnail
これは、どんなプラグインなのかというと、今までは自分でPhotshopなどを使いアイキャッチの画像を作成していたんですが、
そんな面倒な記事のアイキャッチを自動で設定してくれるプラグインなんです。
※ただ、記事の画像を自動的にサムネイルサイズにしているだけなのでクオリティを求めてはいけませんw
そもそもアイキャッチってなに?

アイキャッチとは上記のような関連記事の画像の事です。
記事のサムネイルなどに使用するものです。
通常は自分でアイキャッチを設定しますが、これを自動で設定してくれます。
Auto Post Thumbnailの使い方
Auto Post Thumbnailをインストールしてプラグインを有効化してください。
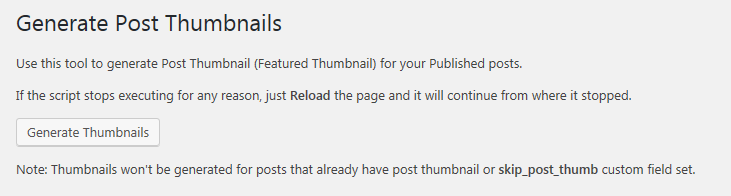
有効化したら設定からAuto Post Thumbnailを選択して、下記の画面が表示されると思います。

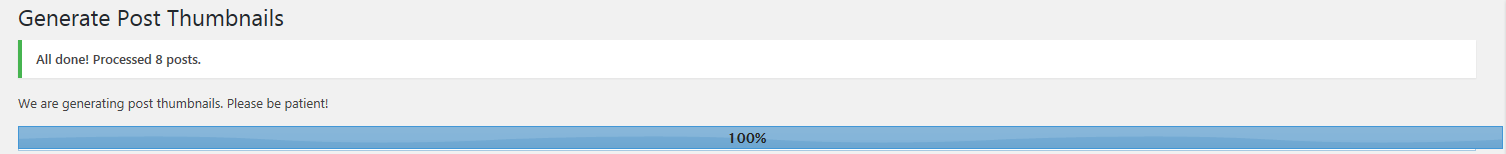
Generate Thumbnailsを押して、過去記事のサムネイルを作成します!

ステータスバーが100%になったら完了です^^
あとは勝手に記事にアイキャッチが設定されます!
関連記事の表示にはYet Another Related Posts Pluginがオススメ!
僕がAuto Post Thumbnailと一緒に使ってるプラグインがYet Another Related Posts Pluginです。
これも設定は簡単!プラグインをインストールして有効化します。
設定のYARPPをクリックします。

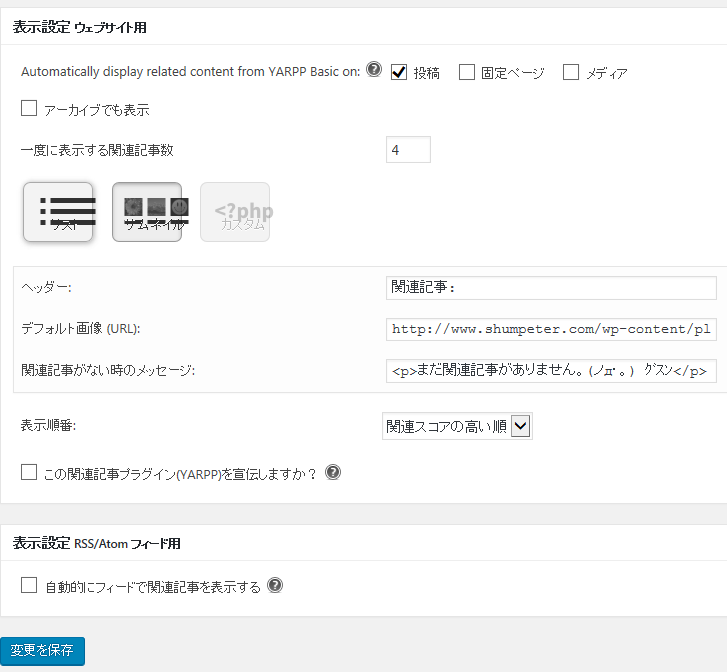
僕が設定変更しているのは、表示設定 ウェブサイト用しか変更しておりません。
設定を変更しているのはリストからサムネイルに変更して、ヘッダーの部分と関連記事がない時のメッセージ:を日本語に変更してあります。
これで、先ほど紹介したような関連記事が表示されるようになります。
プラグインは日本語に対応しているので、設定も非常に簡単で便利です^^
まとめ
Auto Post ThumbnailとYet Another Related Posts Pluginの組み合わせは非常に便利です!
ページのユーザビリティを向上させるだけでなく、ページの滞在時間を長くしてくれます。
アイキャッチはもちろん重要だし、作れるなら作った方が効果は高いと思いますが色々やってると面倒なんですw
自動でアイキャッチを作ってくれて、関連記事を表示させるこのプラグインのコンボはオススメです!
Let’s WordPress Enjoy!